هل تسائلت ذات يوم كيف صممت هذه المواقع التي تتصفحها؟ و هل
فكرت بتصميم صقحة الويب خاصة بك؟ إن شاء الله ستكون هذه التدوينة مدخلك للغة Html وسنوجيب عن كل هذه أسئلة بطريقة س/ج مع درس صغير سننشيء من خلاله الصفحة الويب الأولى لك
Html هي إختصار ل (HyperText Markup Language) أي لغة رقم النص الفائق, هي لغة توصيف وتنظيم وتنصيق نص لجعله أكثر وضوحا لمشاهدين عبر المتصفح, وتعتبر هذه اللغة من أقدم وأكثر لغات تصميم الويب توسعا كما أنها أساس لإنشاء صفحات الويب, ويمثل كود الHtml أوامر لمتصفح لعرض نص بشكل ملائم وتستخدم ملفات ال Html إمتداد .html أو .htm لتتعرف عليها المتصفحات,
تستخم ال Html ما يسمى ال"Tags" أو الوسوم لعرض محتوى مثلا كعنوان رئيسي, فقرة, رابط, صورة الخ ولكل وسم فتح وإغلاق أو بداية ونهاية كمثال تالي,
فكرت بتصميم صقحة الويب خاصة بك؟ إن شاء الله ستكون هذه التدوينة مدخلك للغة Html وسنوجيب عن كل هذه أسئلة بطريقة س/ج مع درس صغير سننشيء من خلاله الصفحة الويب الأولى لك
1- ما هي ال Html؟
Html هي إختصار ل (HyperText Markup Language) أي لغة رقم النص الفائق, هي لغة توصيف وتنظيم وتنصيق نص لجعله أكثر وضوحا لمشاهدين عبر المتصفح, وتعتبر هذه اللغة من أقدم وأكثر لغات تصميم الويب توسعا كما أنها أساس لإنشاء صفحات الويب, ويمثل كود الHtml أوامر لمتصفح لعرض نص بشكل ملائم وتستخدم ملفات ال Html إمتداد .html أو .htm لتتعرف عليها المتصفحات,
1- كيف تعمل Html؟
تستخم ال Html ما يسمى ال"Tags" أو الوسوم لعرض محتوى مثلا كعنوان رئيسي, فقرة, رابط, صورة الخ ولكل وسم فتح وإغلاق أو بداية ونهاية كمثال تالي,
ويقوم المتصفح بدور مترجم لأكواد وعرضها لمستخدم شاهد مثال تالي,
ملحوظة: Html ليست لغة برمجة بل لغة توصيف وهي لغة ثابتة فلا يمكنك أن تنشيء متغيرات ودوال بها ولهذا تدمج بلغة برمجة الويب مثل Php لإنشاء مواقع ديناميكية
1- ماذا أحتاج لأصمم صفحة Html الأولى لي؟
أنت ليس بحاجة لبرامج خاصة لأجل إنشاء مستندات Html! كل ما تحتاج إليه هو برنامج لتحرير النصوص مثل برنامج Notepad الموجود بويندوز Windows أو برنامج Notepad++ الأكثر إحترافية ويمكن تحميله من هنا أو برنامج TextWrangler لحواسب Mac ويمكن تحميله من هنا.
حسنا دعنا نبدء بإنشاء صفحتكك الأولى. أفتح محررك و دعنا نكويد قليلا!
بعد فتحك لمحرر قم بأختيار Language ثم H وبعدها أختر Html كما بصورة تالية
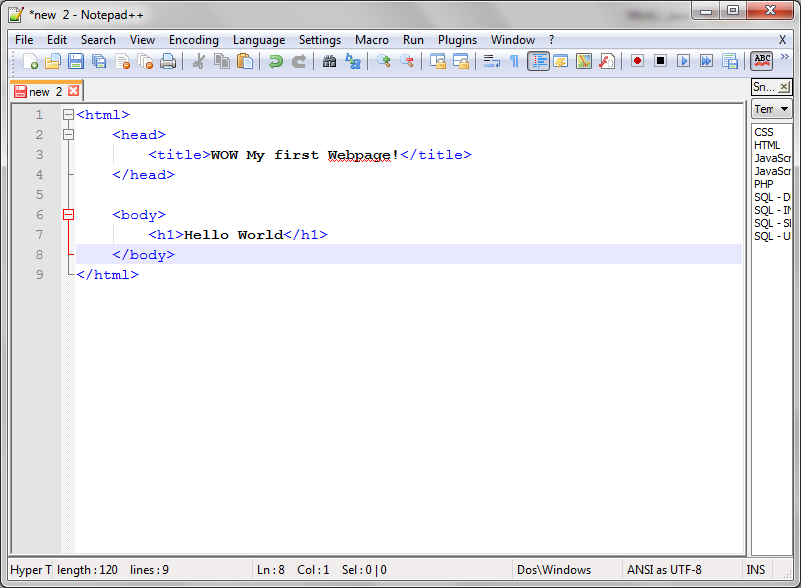
وبعدها قم بكتابة كود كما بصورة تالية
وبعدها قم بكتابة كود كما بصورة تالية
وبعد كتابتك لكود قم بحفظه و سيضهر المستند على شكل أيقونة المتصفح الرئيسي في حاسبك وفي حالتي هو Google Chrome
أنقر على أيقونة وأستمتع بمشاهدة صفحة الويب الأولى لك :)
النتيجة هي صفحة ويب بسيطة مكتوبة عليها كلمة Hello World أهلا بعالم! هذا درس بسيط و هو لتعريف بلغة فقط, يمكنك بحث بإنترنت لتترف على Html أكثر
أنقر على أيقونة وأستمتع بمشاهدة صفحة الويب الأولى لك :)
النتيجة هي صفحة ويب بسيطة مكتوبة عليها كلمة Hello World أهلا بعالم! هذا درس بسيط و هو لتعريف بلغة فقط, يمكنك بحث بإنترنت لتترف على Html أكثر
وبنهاية أتمنى أنكم أستفدتم من هذه التدوينة وإلى تدوينة مقبلة إنشاء الله







ليست هناك تعليقات:
إرسال تعليق